What Is A Popover React . Popover displays additional information without interrupting user flow. To implement the popover component, you need to import it. In this tutorial, we looked at how to use popper v2 in react to better position popovers. A popover can be used to display some content on top of another. Api reference docs for the react popover component. Things to know when using the popover component: Popovers are essential and commonly used ui elements that reveal additional information when a user interacts with a. Learn about the props, css, and other apis of this exported module. We demonstrate how to use the popover component to implement a popover behavior based on the mouse over event. It's commonly used for displaying additional rich content on top of something.
from www.geeksforgeeks.org
In this tutorial, we looked at how to use popper v2 in react to better position popovers. A popover can be used to display some content on top of another. Things to know when using the popover component: To implement the popover component, you need to import it. Api reference docs for the react popover component. Popover displays additional information without interrupting user flow. We demonstrate how to use the popover component to implement a popover behavior based on the mouse over event. Learn about the props, css, and other apis of this exported module. It's commonly used for displaying additional rich content on top of something. Popovers are essential and commonly used ui elements that reveal additional information when a user interacts with a.
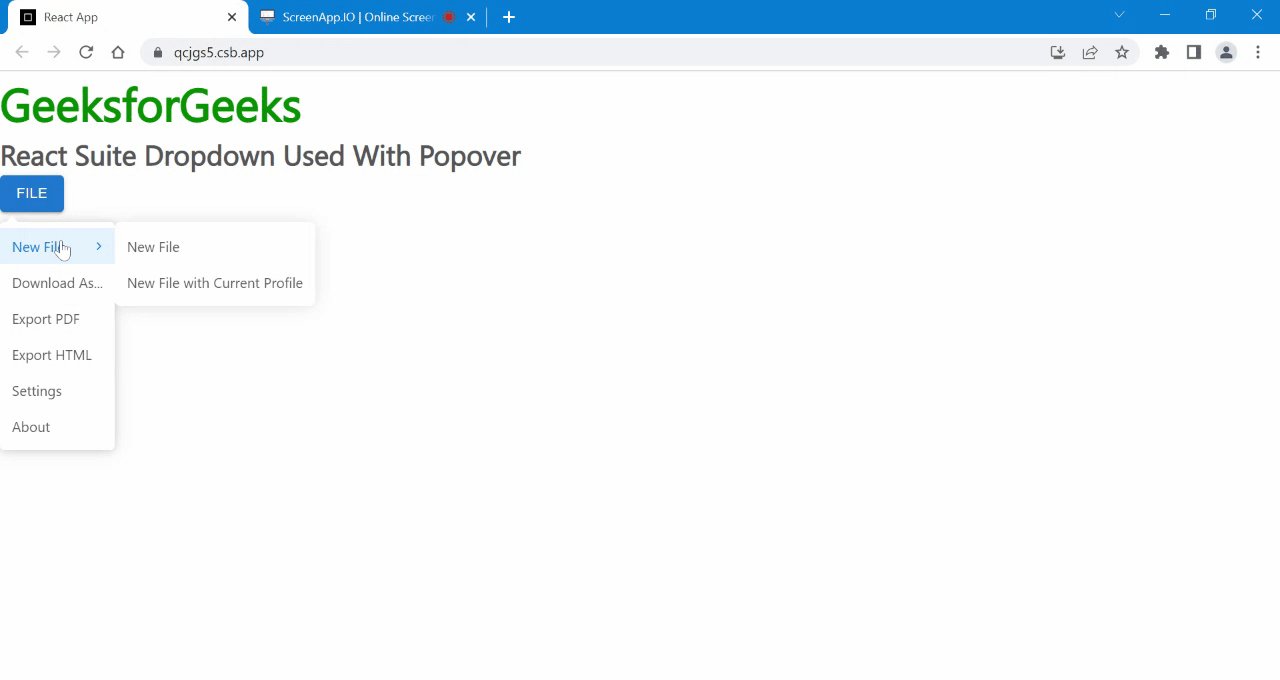
React Suite Dropdown Used with Popover
What Is A Popover React Popover displays additional information without interrupting user flow. Api reference docs for the react popover component. To implement the popover component, you need to import it. Popover displays additional information without interrupting user flow. In this tutorial, we looked at how to use popper v2 in react to better position popovers. It's commonly used for displaying additional rich content on top of something. A popover can be used to display some content on top of another. Popovers are essential and commonly used ui elements that reveal additional information when a user interacts with a. Learn about the props, css, and other apis of this exported module. We demonstrate how to use the popover component to implement a popover behavior based on the mouse over event. Things to know when using the popover component:
From www.npmjs.com
reactnativesimplepopover npm What Is A Popover React To implement the popover component, you need to import it. It's commonly used for displaying additional rich content on top of something. We demonstrate how to use the popover component to implement a popover behavior based on the mouse over event. Popovers are essential and commonly used ui elements that reveal additional information when a user interacts with a. In. What Is A Popover React.
From morioh.com
React Selection Popover Create a Modern Selection Popover in React What Is A Popover React We demonstrate how to use the popover component to implement a popover behavior based on the mouse over event. A popover can be used to display some content on top of another. In this tutorial, we looked at how to use popper v2 in react to better position popovers. Popovers are essential and commonly used ui elements that reveal additional. What Is A Popover React.
From morioh.com
Popover And Tooltip Library For React What Is A Popover React It's commonly used for displaying additional rich content on top of something. We demonstrate how to use the popover component to implement a popover behavior based on the mouse over event. In this tutorial, we looked at how to use popper v2 in react to better position popovers. Api reference docs for the react popover component. Popovers are essential and. What Is A Popover React.
From codesandbox.io
examples CodeSandbox What Is A Popover React Learn about the props, css, and other apis of this exported module. A popover can be used to display some content on top of another. We demonstrate how to use the popover component to implement a popover behavior based on the mouse over event. Popovers are essential and commonly used ui elements that reveal additional information when a user interacts. What Is A Popover React.
From barcelonageeks.com
Componente Popover ReactBootstrap Barcelona Geeks What Is A Popover React Api reference docs for the react popover component. Learn about the props, css, and other apis of this exported module. A popover can be used to display some content on top of another. Popover displays additional information without interrupting user flow. In this tutorial, we looked at how to use popper v2 in react to better position popovers. It's commonly. What Is A Popover React.
From codesandbox.io
reactpopoversample Codesandbox What Is A Popover React We demonstrate how to use the popover component to implement a popover behavior based on the mouse over event. Learn about the props, css, and other apis of this exported module. It's commonly used for displaying additional rich content on top of something. Things to know when using the popover component: In this tutorial, we looked at how to use. What Is A Popover React.
From codesandbox.io
reactpopover examples CodeSandbox What Is A Popover React We demonstrate how to use the popover component to implement a popover behavior based on the mouse over event. A popover can be used to display some content on top of another. Learn about the props, css, and other apis of this exported module. Api reference docs for the react popover component. It's commonly used for displaying additional rich content. What Is A Popover React.
From stackblitz.com
Popover reactmodal StackBlitz What Is A Popover React Popovers are essential and commonly used ui elements that reveal additional information when a user interacts with a. We demonstrate how to use the popover component to implement a popover behavior based on the mouse over event. Learn about the props, css, and other apis of this exported module. A popover can be used to display some content on top. What Is A Popover React.
From www.npmjs.com
rmreactpopover npm What Is A Popover React We demonstrate how to use the popover component to implement a popover behavior based on the mouse over event. To implement the popover component, you need to import it. A popover can be used to display some content on top of another. Popovers are essential and commonly used ui elements that reveal additional information when a user interacts with a.. What Is A Popover React.
From www.geeksforgeeks.org
React Suite Dropdown Used with Popover What Is A Popover React Things to know when using the popover component: Learn about the props, css, and other apis of this exported module. It's commonly used for displaying additional rich content on top of something. We demonstrate how to use the popover component to implement a popover behavior based on the mouse over event. Api reference docs for the react popover component. To. What Is A Popover React.
From www.geeksforgeeks.org
How to use Popover Component in ReactJS ? What Is A Popover React A popover can be used to display some content on top of another. In this tutorial, we looked at how to use popper v2 in react to better position popovers. Popovers are essential and commonly used ui elements that reveal additional information when a user interacts with a. Api reference docs for the react popover component. To implement the popover. What Is A Popover React.
From stackoverflow.com
reactjs Open a list of popovers react Stack Overflow What Is A Popover React To implement the popover component, you need to import it. Popover displays additional information without interrupting user flow. Learn about the props, css, and other apis of this exported module. In this tutorial, we looked at how to use popper v2 in react to better position popovers. It's commonly used for displaying additional rich content on top of something. We. What Is A Popover React.
From github.com
GitHub varld/reactpopover 🔎 Varld's popover and tooltip library. What Is A Popover React We demonstrate how to use the popover component to implement a popover behavior based on the mouse over event. Api reference docs for the react popover component. To implement the popover component, you need to import it. It's commonly used for displaying additional rich content on top of something. Popover displays additional information without interrupting user flow. Popovers are essential. What Is A Popover React.
From www.youtube.com
Popover React Component with Popper.JS YouTube What Is A Popover React Popover displays additional information without interrupting user flow. To implement the popover component, you need to import it. Api reference docs for the react popover component. Things to know when using the popover component: It's commonly used for displaying additional rich content on top of something. Popovers are essential and commonly used ui elements that reveal additional information when a. What Is A Popover React.
From morioh.com
React Native Popover Menu The Best Way to Implement Popovers What Is A Popover React In this tutorial, we looked at how to use popper v2 in react to better position popovers. Api reference docs for the react popover component. To implement the popover component, you need to import it. Learn about the props, css, and other apis of this exported module. Popovers are essential and commonly used ui elements that reveal additional information when. What Is A Popover React.
From codesandbox.io
reactsimplepopover examples CodeSandbox What Is A Popover React Api reference docs for the react popover component. To implement the popover component, you need to import it. In this tutorial, we looked at how to use popper v2 in react to better position popovers. A popover can be used to display some content on top of another. Learn about the props, css, and other apis of this exported module.. What Is A Popover React.
From morioh.com
Create Popovers and Tooltips in React React Popover Library What Is A Popover React Things to know when using the popover component: Api reference docs for the react popover component. A popover can be used to display some content on top of another. In this tutorial, we looked at how to use popper v2 in react to better position popovers. It's commonly used for displaying additional rich content on top of something. Learn about. What Is A Popover React.
From codesandbox.io
reactsimplepopover examples CodeSandbox What Is A Popover React Api reference docs for the react popover component. We demonstrate how to use the popover component to implement a popover behavior based on the mouse over event. It's commonly used for displaying additional rich content on top of something. Things to know when using the popover component: A popover can be used to display some content on top of another.. What Is A Popover React.